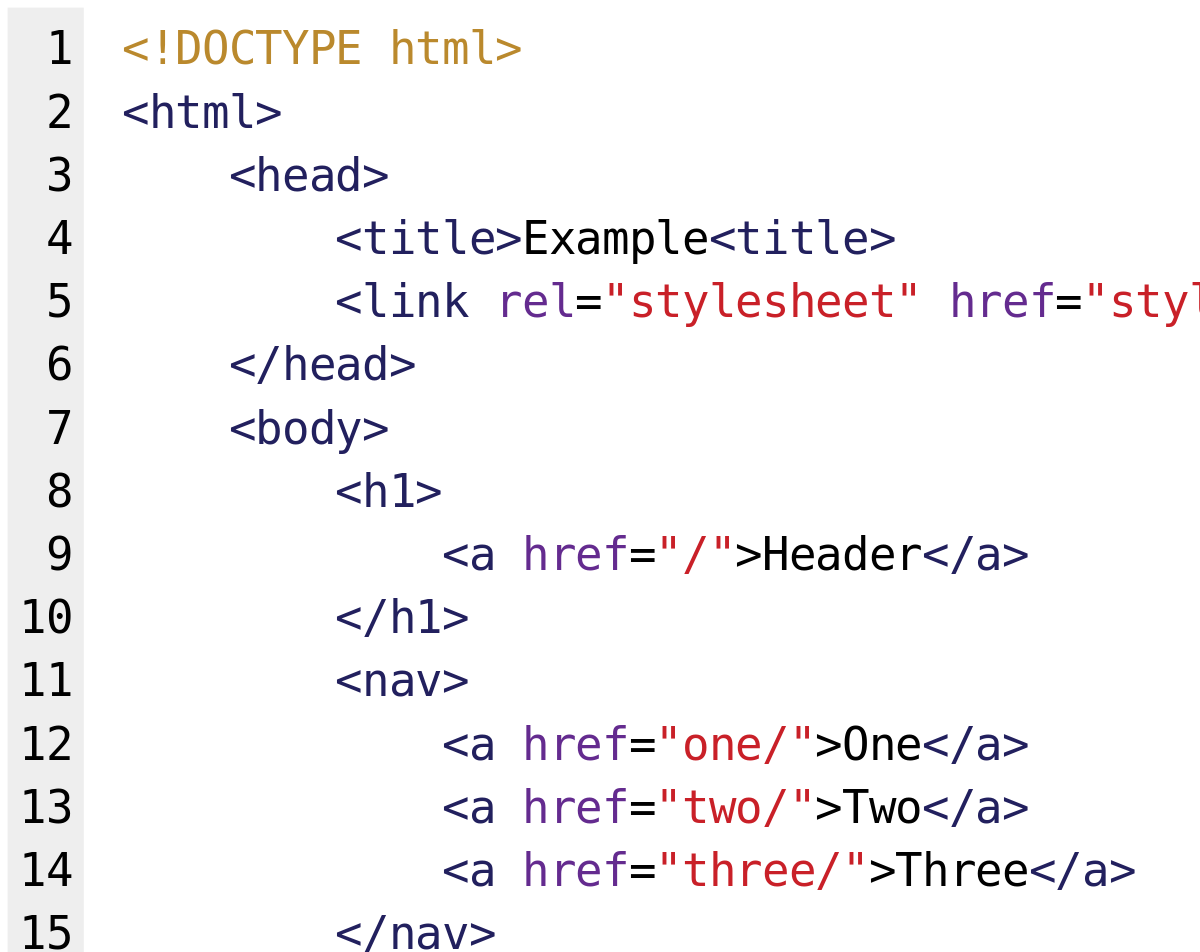
A HTML-szerkesztő telepítése és egy mappa beállítása után készen áll az oldal létrehozására. Először hozza létre az index.htm vagy az index.html nevű fájlt kezdőoldalként.
[wp_ad_camp_1]
Html alapok elsajátíthatók a webiskola.hu weboldalon, ezért bátran kattintson ide ha mindent meg szeretne tudni a html kódolásról. Az Internet minden szervere indexfájlt keres, ha nincs megadva fájl. Alapvető webhely létrehozása után érdemes ellenőrizni a webhely megjelenését. Mivel a fájlok helyben vannak tárolva a számítógépén, a weboldal megtekintéséhez nem kell kapcsolódnia az internethez. Nyissa meg a számítógép böngészőjét, és írja be a weboldal helyét. Például, ha az index.htm vagy index.html fájlt egy „webhely” mappába helyezte, akkor a böngészőbe írja be a c:\ website\index.htm vagy c:\website\index.html fájlt egy Windows PC-re. Ha Microsoft Windows vagy Apple rendszert futtat, duplán kattinthat a weboldal fájljára is, hogy megnyissa az oldalt egy böngészőben.
A weboldal helyi megtekintése lehetővé teszi, hogy kísérletezzen és megbizonyosodjon arról, hogy az oldal működik, mielőtt időt szánna az oldal feltöltésére a szerverre. Az oldal ilyen módon történő megtekintése akkor is hasznos, ha nincs hol tárolnia weboldalát. Alapvető html weboldal létrehozása után képek hozzáadásával javíthatja a weboldal megjelenését és hangulatát. Kétféle módon lehet képeket megjeleníteni a weboldalán. Az első módszer egy másik webhelyre történő hivatkozás a képek megjelenítéséhez. Soha ne tegyen nagy méretű képeket a kezdőlapjára. A nagy képek lelassítják a weboldal betöltését, és a látogatók távozásához vezethetnek. Ha nagy képet szeretne a webhelyén, javasoljuk, hogy készítsen ennek a képnek egy kisebb változatot, miniatűrnek hívva. Ha a felhasználót érdekli a teljes méretű kép, akkor kattintson a bélyegképre a nagyobb kép megtekintéséhez. Ezt elérheti a html-lel. Több részletért kattintson a webiskola.hu-ra.